مراكش
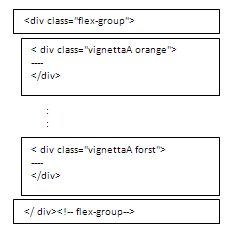
Diese Vignette sind mit 'purem' html erstellt. Solche Absätze bieten die Möglichkeit, die Prokrustes-Korsetts von weblica zu sprengen.
Der zusätzliche Zeitaufwand lohnt sich, wenn neuartige Layout-Elemente erstellt werden und diese für weitere Verwendungen vorrätig gehalten werden.
Marrakesch

Hier kommt auch wieder die ' display:flex - Klammer ' zur Anwendung, um die Vorteile dieser Formatierung für die Darstellung der Vignette nutzen zu können.
Die wLc-HTML-Absätze bieten - leider - nicht wie die anderen Absätze, die Möglichkeit, ein umgebendes div-Element zu erstellten, das dann auch die AbsatzÜberschrift einschließt. Diese vakiert deshalb im Flex-Container (in der -Klammer) und beeinträchtigt die Formatierung der darin sich befindenden Element.
Marrakech

Der OriginalBanner wurde ocker-latterit-farbig gestaltet. Davor liegt ein Kopfbild ca. 2800 x 277, das auf ein teilweises opacity gestellt ist.
Die Kombination Banner * Kopfbild läuft bis auf Breiten, wie sie auf handhelds üblich sind.
Ob das nicht zu viel für den Browser ist, müsste noch getetest werden.
ⴰⵎⵓⵔⴰⴽⵓⵛ
Der LinkAnker "Erfahren Sie mehr" wird mit ' pos:absolute, bottom:10px ' nach unten katapultiert. Das geht in den üblichen Höhen der Vignette ganz gut. Es gibt allerdings auch Grenzen! Die bei einem ' vernünftigen ' Layout so gut wie nicht überschritten werden.
 Klicken Sie hier »
Klicken Sie hier »
HTML für die Vignette